![ts] Cannot find module 'react' after installling @types/react-router-dom · Issue #17590 · DefinitelyTyped/DefinitelyTyped · GitHub ts] Cannot find module 'react' after installling @types/react-router-dom · Issue #17590 · DefinitelyTyped/DefinitelyTyped · GitHub](https://user-images.githubusercontent.com/4327773/27660809-845e3576-5c1d-11e7-9fe7-4237f55d60a0.png)
ts] Cannot find module 'react' after installling @types/react-router-dom · Issue #17590 · DefinitelyTyped/DefinitelyTyped · GitHub

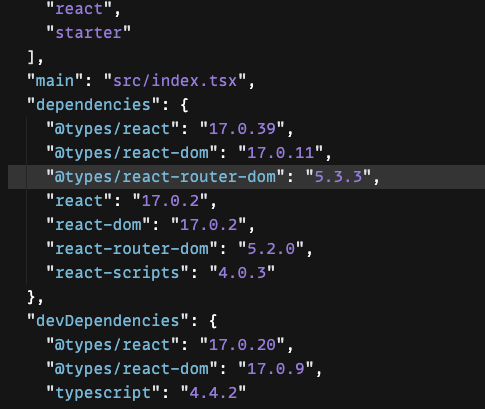
Integrate Routing in Typescript project with React-Router v5.2.0. Including Redux toolkit integration. 2020 ReactJS example tutorial. | by Eli Elad Elrom | Master React | Medium

Login Modal Popup - ReactJS, TypeScript Tutorial - #6 React Router v6 Mu... - The web development company Lzo Media - Senior Backend Developer