
React Router for Beginners. Many modern websites are actually made… | by Nury Fatema | Level Up Coding

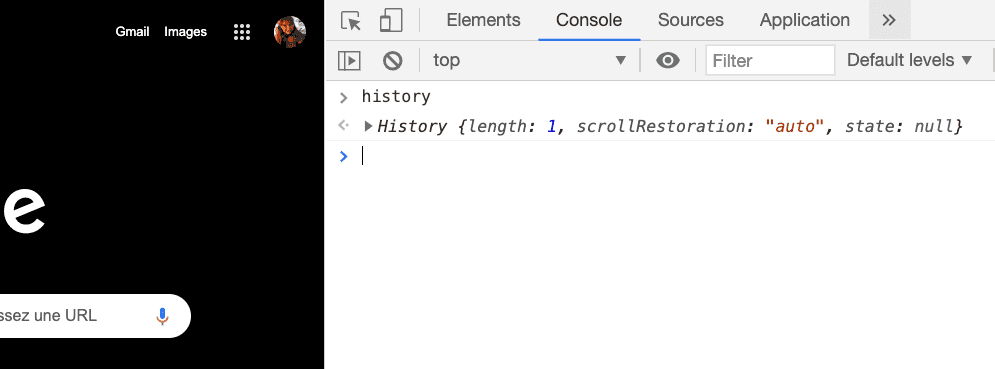
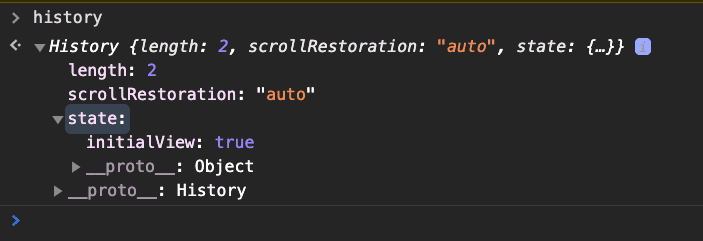
reactjs - I can not get the state from react router Link component using useLocation. So how can I pass it? - Stack Overflow

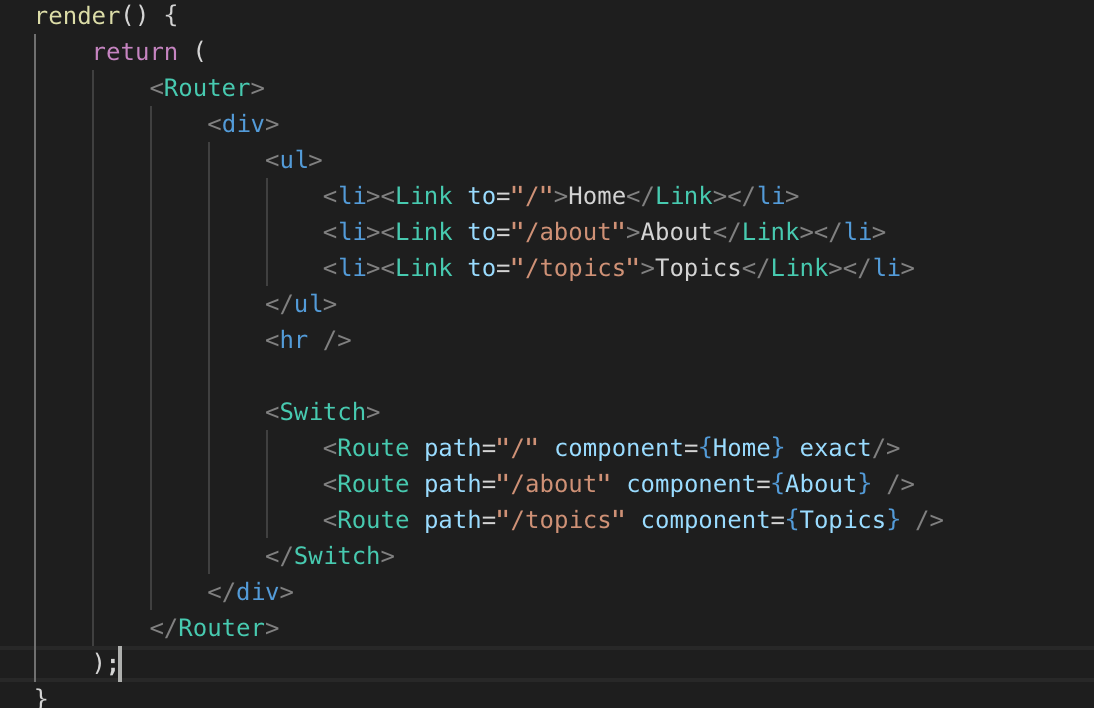
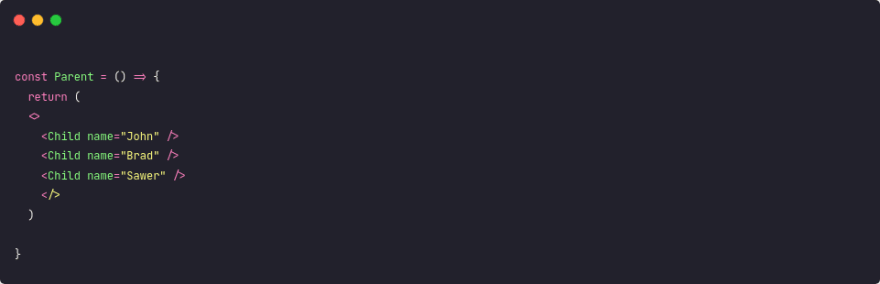
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

React Router VS Reach Router. Which React Routing Library Should You… | by Nathan Sebhastian | Bits and Pieces