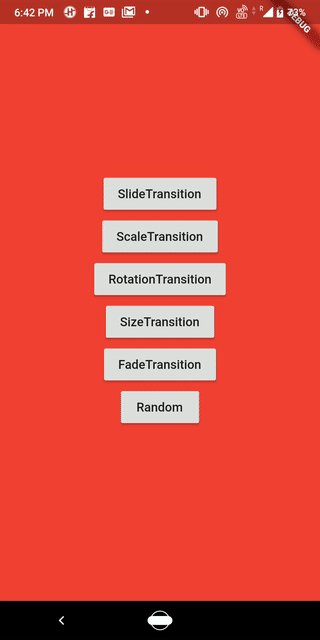
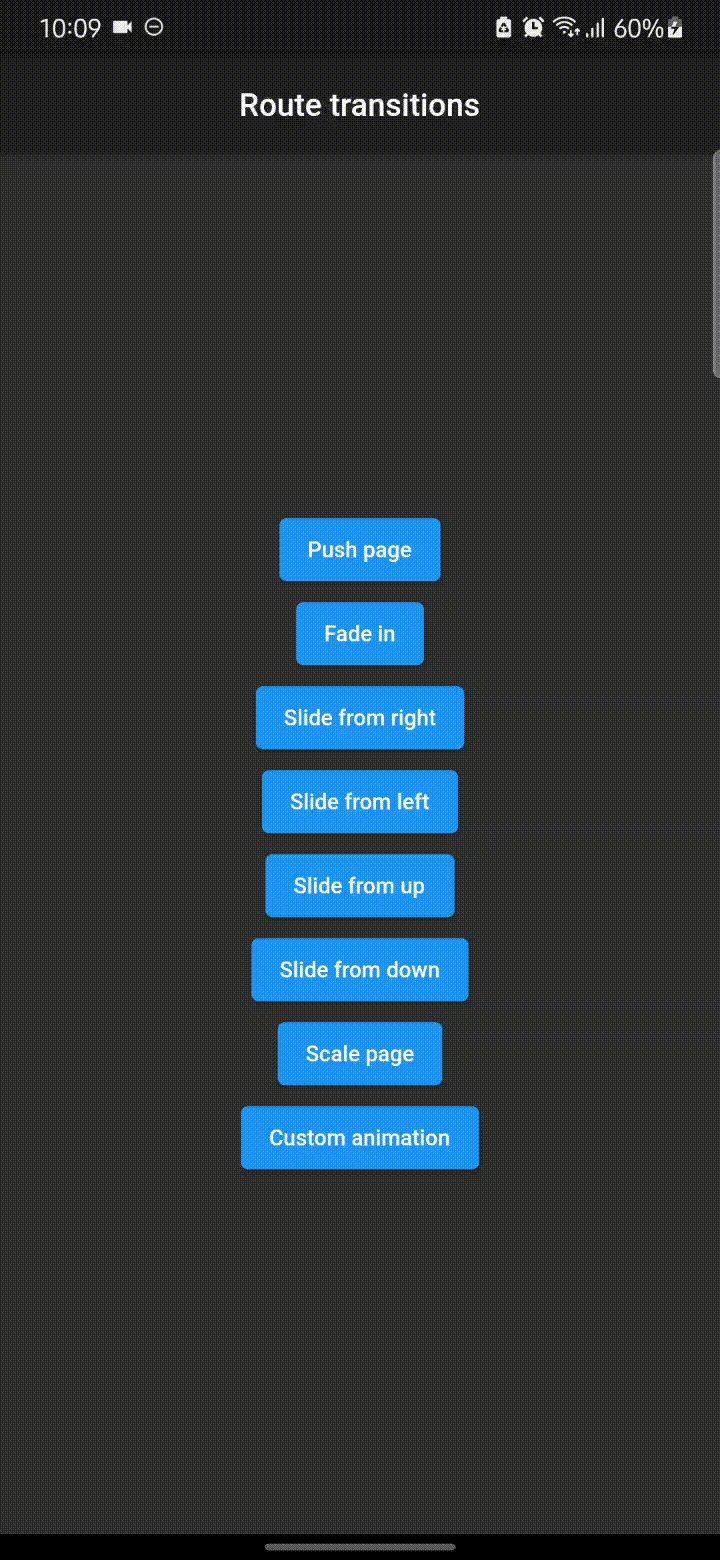
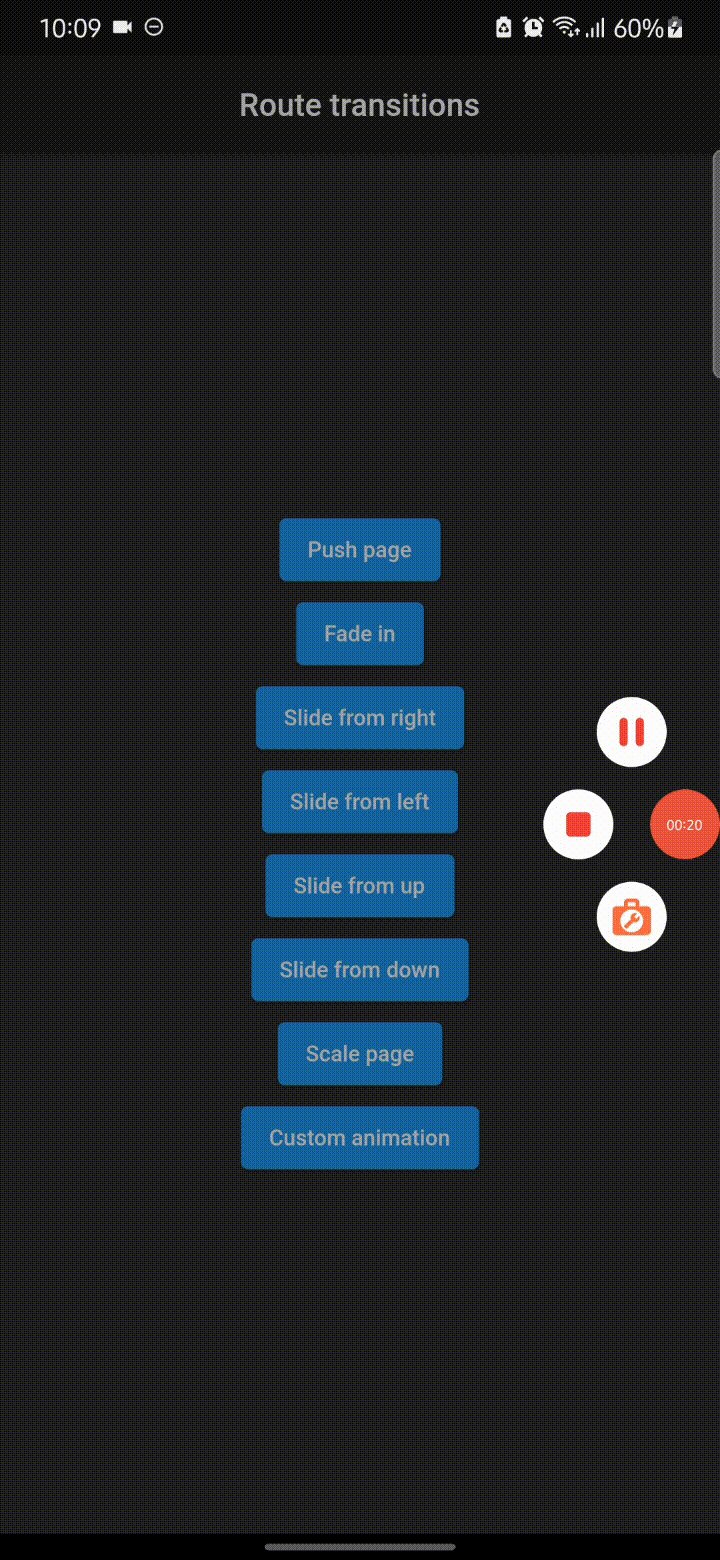
Everything you need to know about Flutter page route transition | by Divyanshu Bhargava | Flutter Community | Medium

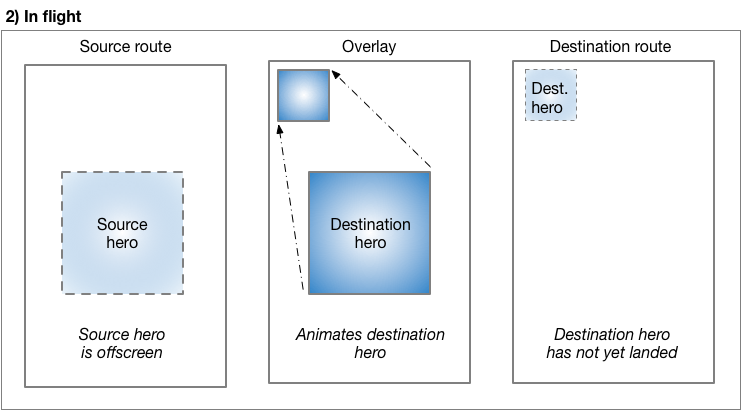
Level up Flutter page transition: choreographing animations across screens | by Shian Poon | UX Collective

Everything you need to know about Flutter page route transition | by Divyanshu Bhargava | Flutter Community | Medium






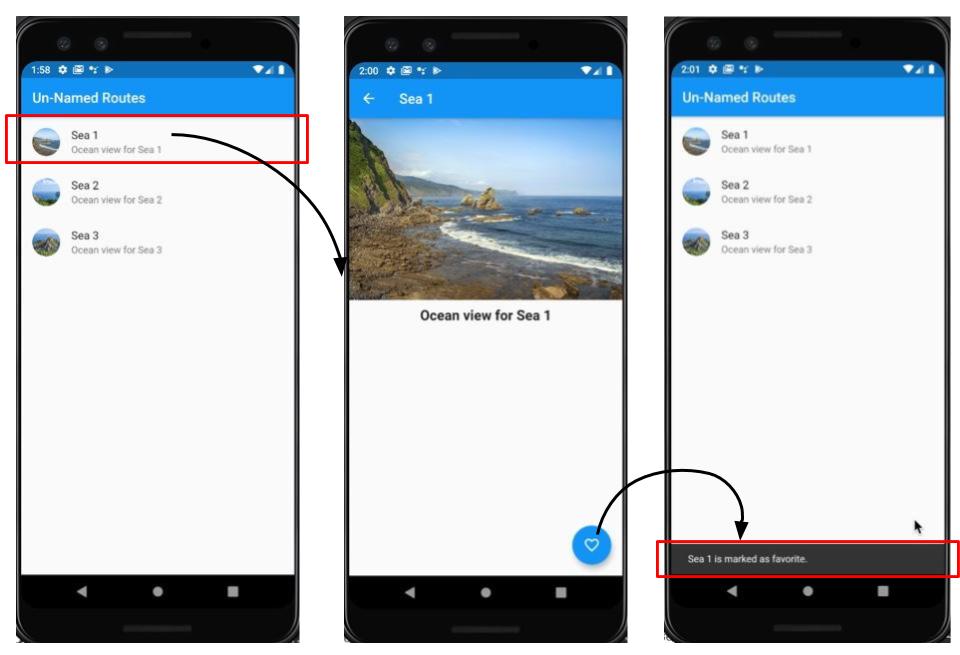
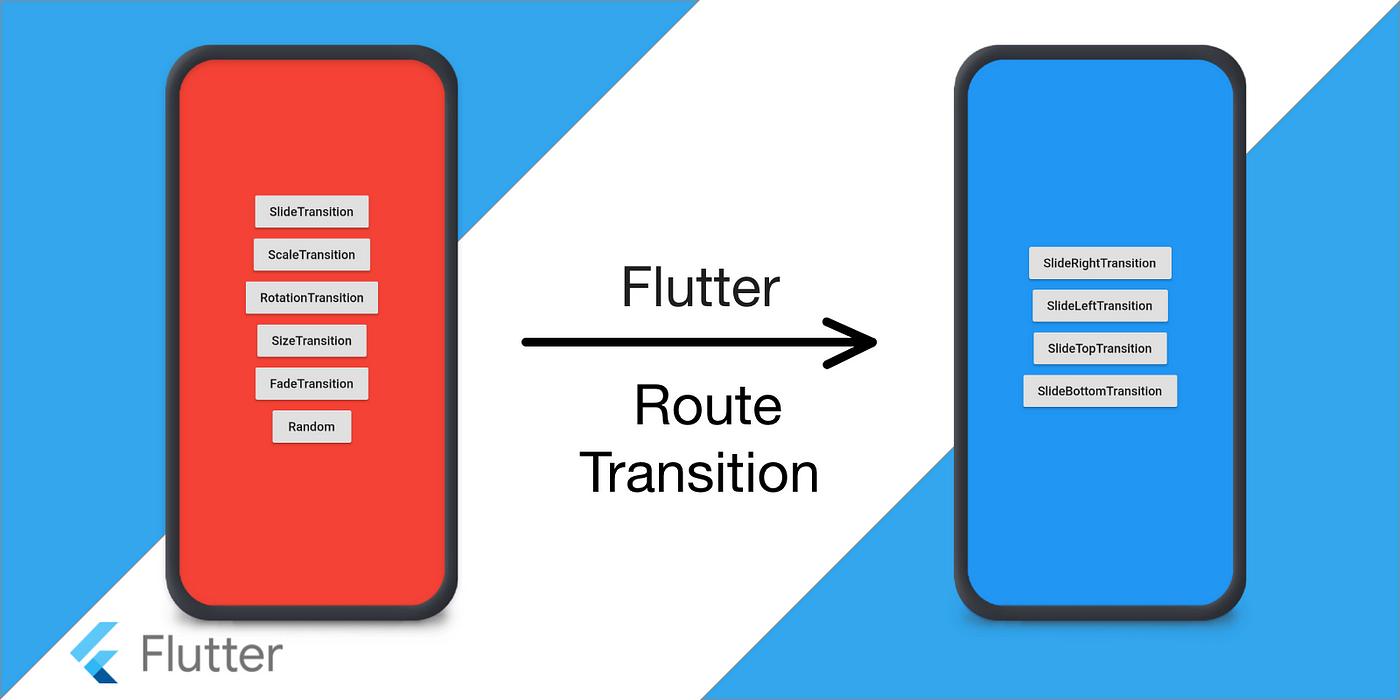
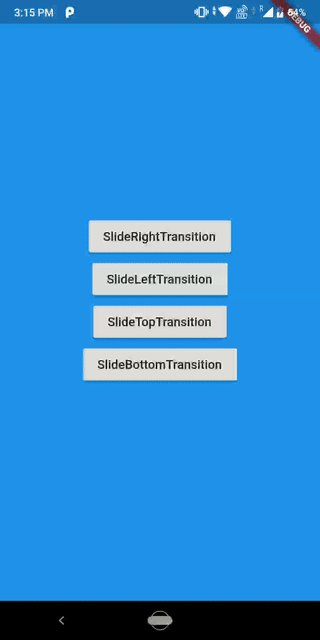
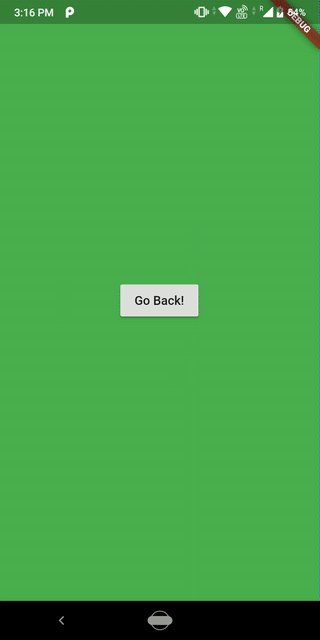
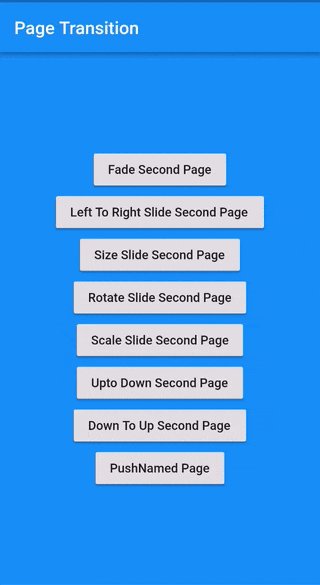
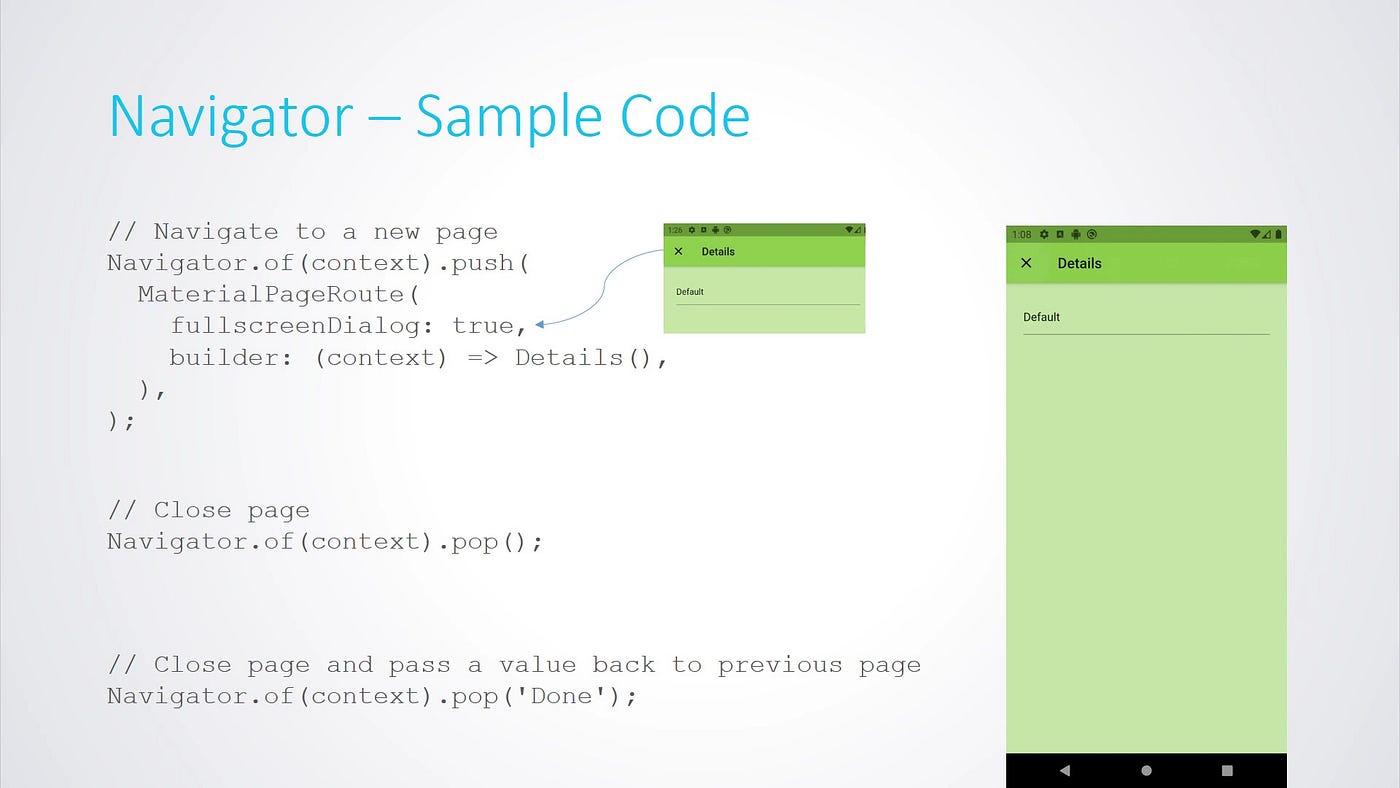
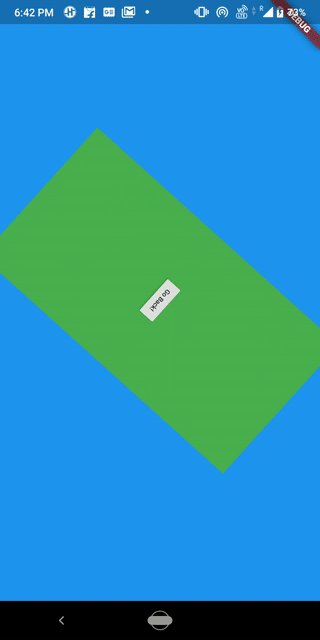
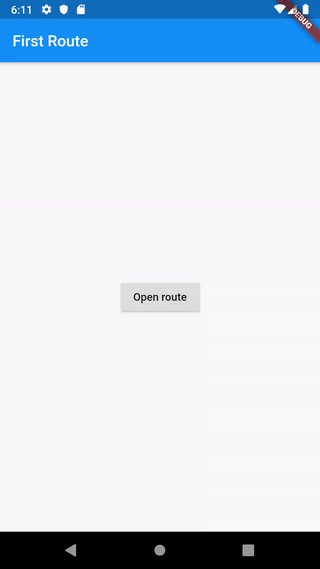
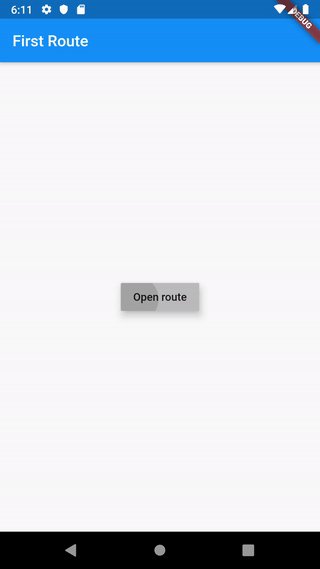
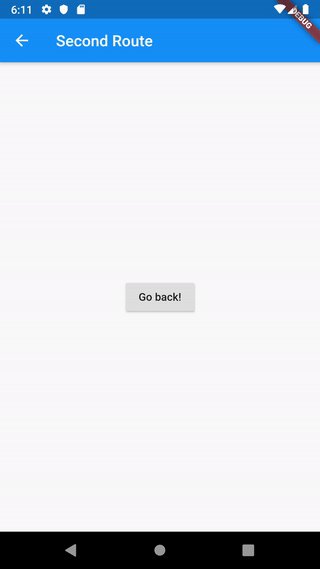
![Navigate Deep in your app — 1[Flutter tutorial] | by Vivek Yadav | Medium Navigate Deep in your app — 1[Flutter tutorial] | by Vivek Yadav | Medium](https://miro.medium.com/max/1400/1*e7VTN75OMnzfKlCdyhOk2w.png)












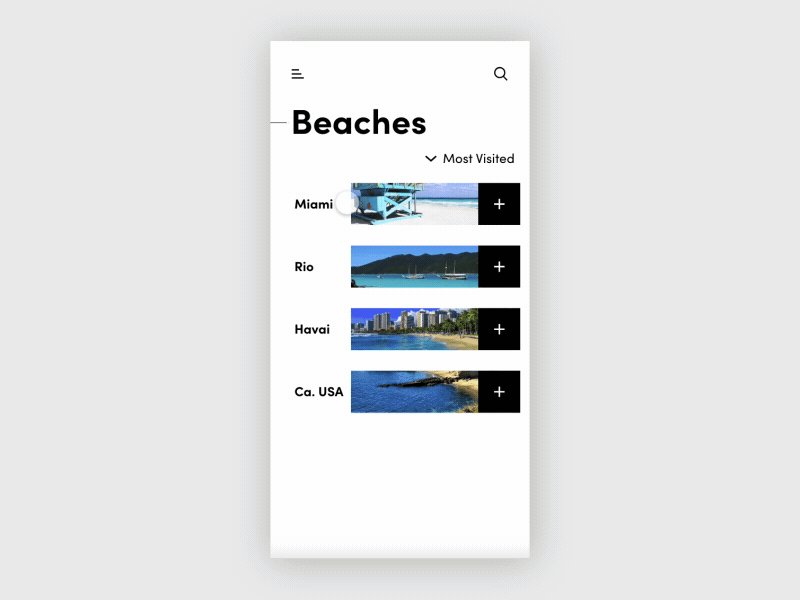
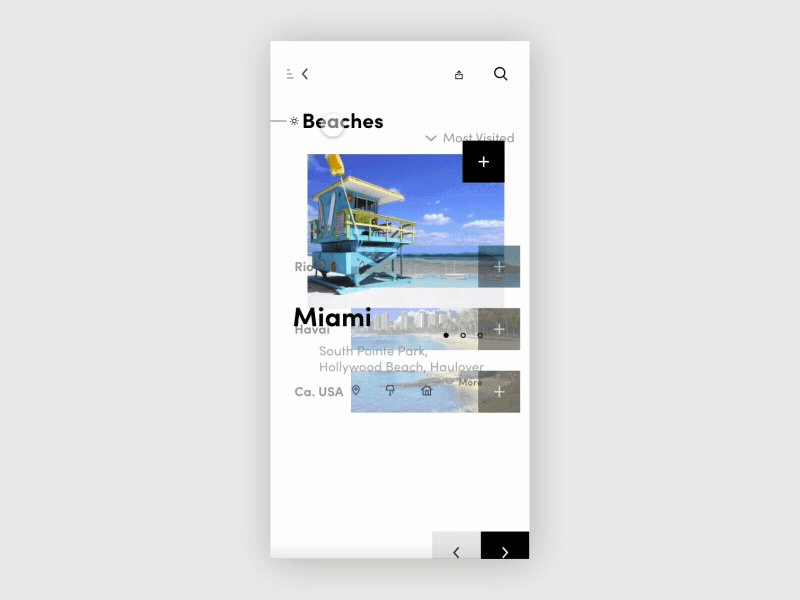
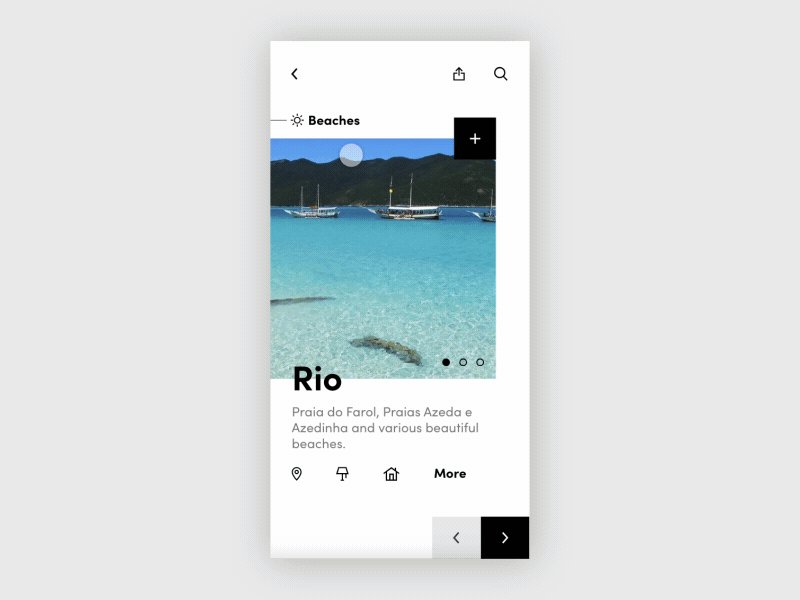
![iOS 13] new fullscreen stack type route transition · Issue #33798 · flutter/ flutter · GitHub iOS 13] new fullscreen stack type route transition · Issue #33798 · flutter/ flutter · GitHub](https://user-images.githubusercontent.com/156888/58835987-482aba00-860c-11e9-9d5e-f1abf669cee9.gif)