
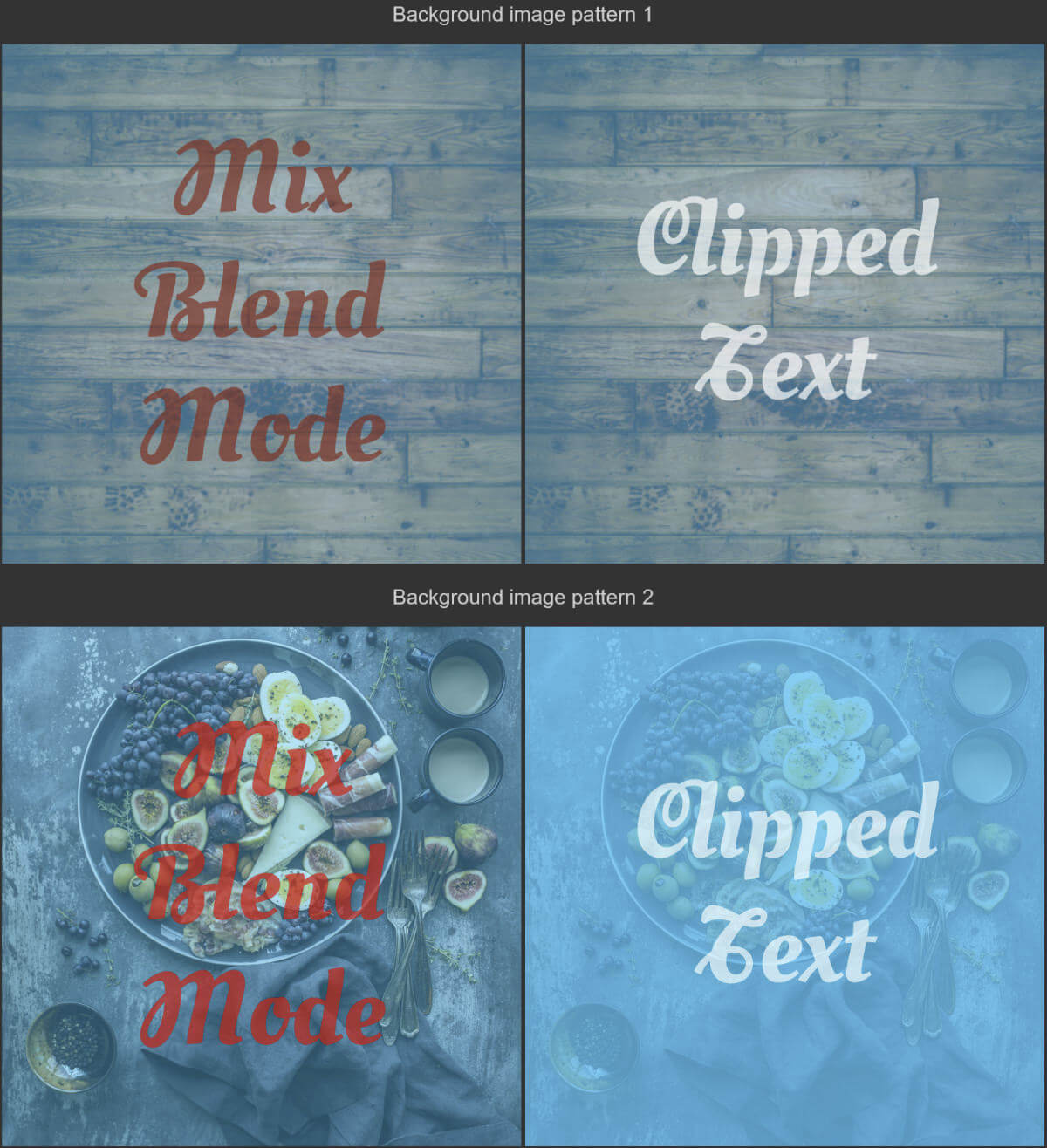
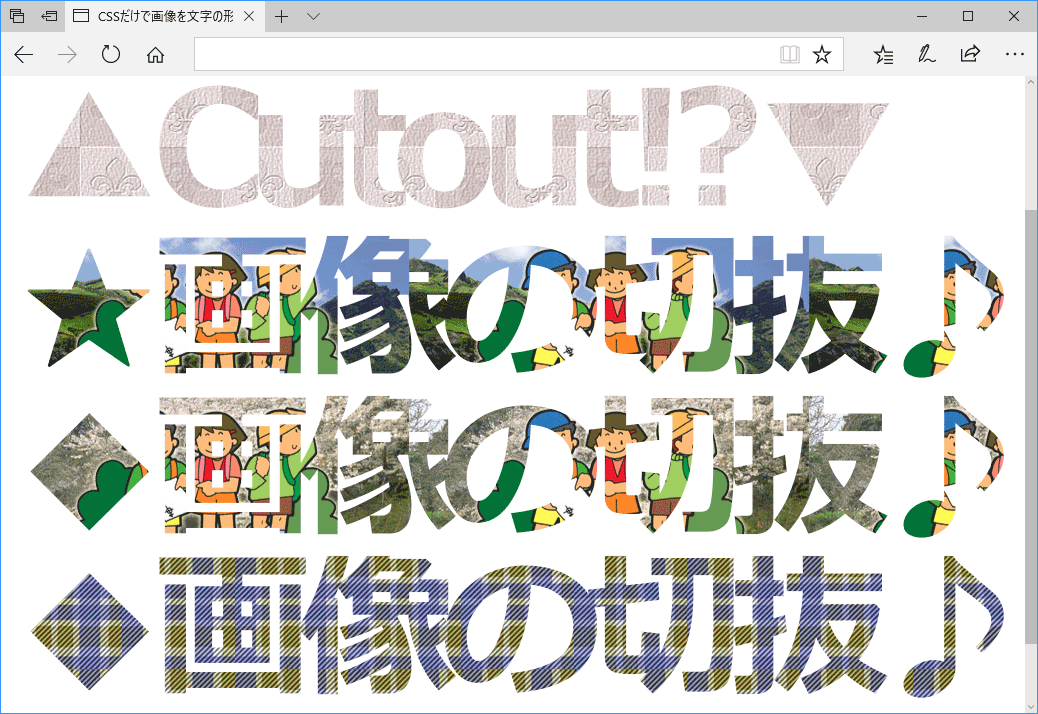
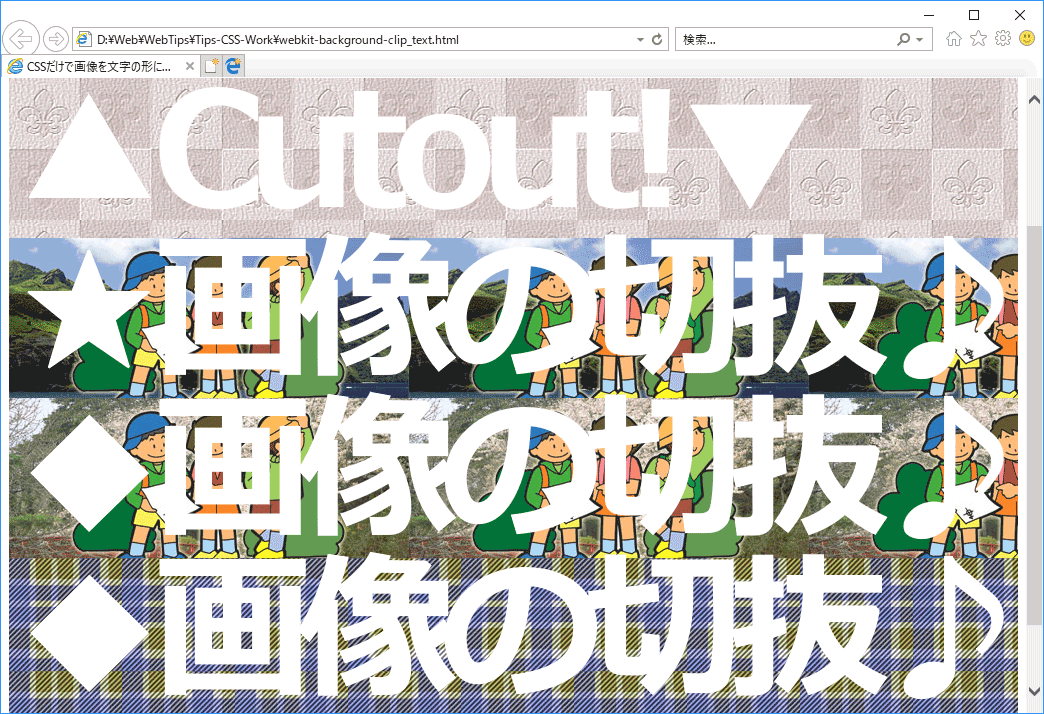
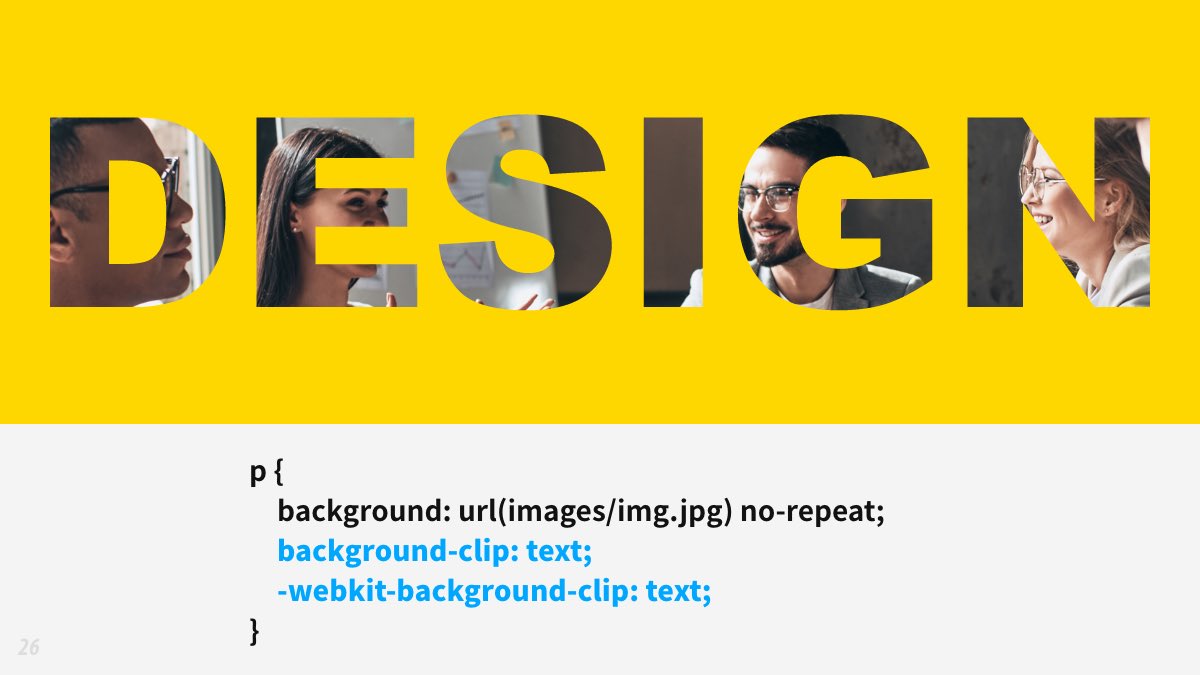
小林 I Webデザイナー on Twitter: "写真をテキストでマスクする『background-clip』が便利。CSSでクリッピングマスクができます。 テキスト背景に画像を指定。 background-clip: text で切り抜きます。 ベンダープレフィックスは必要でtext-decoration やtext-shadow ...

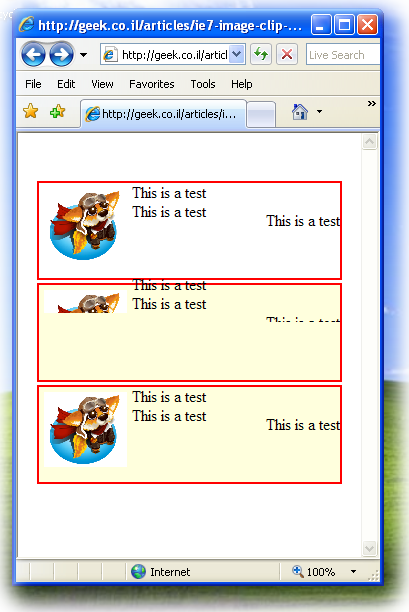
Download Ie Image Background Clip Bug - Hotspot Shield Download PNG Image with No Background - PNGkey.com

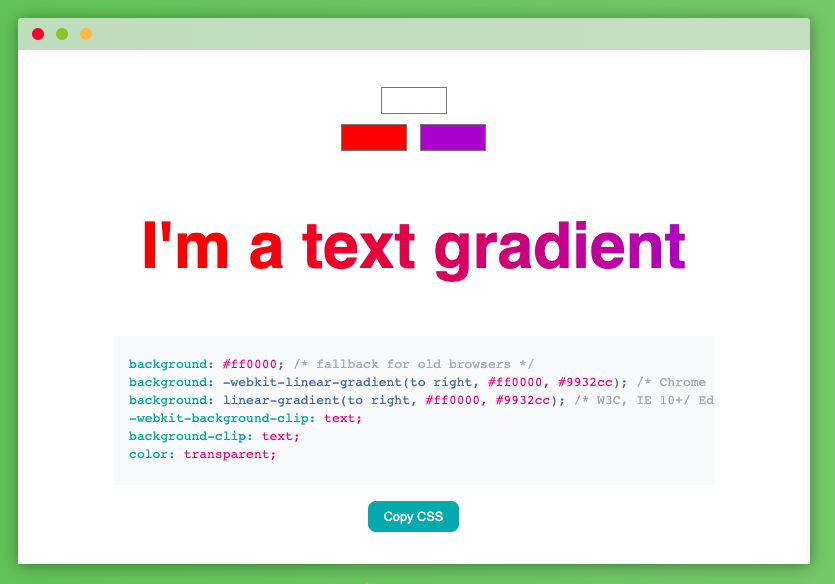
Simple text gradients generator - Generate text gradients CSS and use it your project | Product Hunt

Ie i e white letter logo design with black background. Ie i e white letter logo design with white background vector | CanStock

Ie i e alphabet letter combination digit white on yellow background. Design of bold alphabet letter combination ie i e with | CanStock