Angular 2 Router Cheat Sheet by Nathane2005 - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

Angular2 routing inside SitePages Document Library in SharePoint Online - SP Ng2 SPA Part 3 - SharePoint Pals
Angular 2 Router can't handle refresh if base href is not / (root) in virtual directory in IIS · Issue #11046 · angular/angular · GitHub

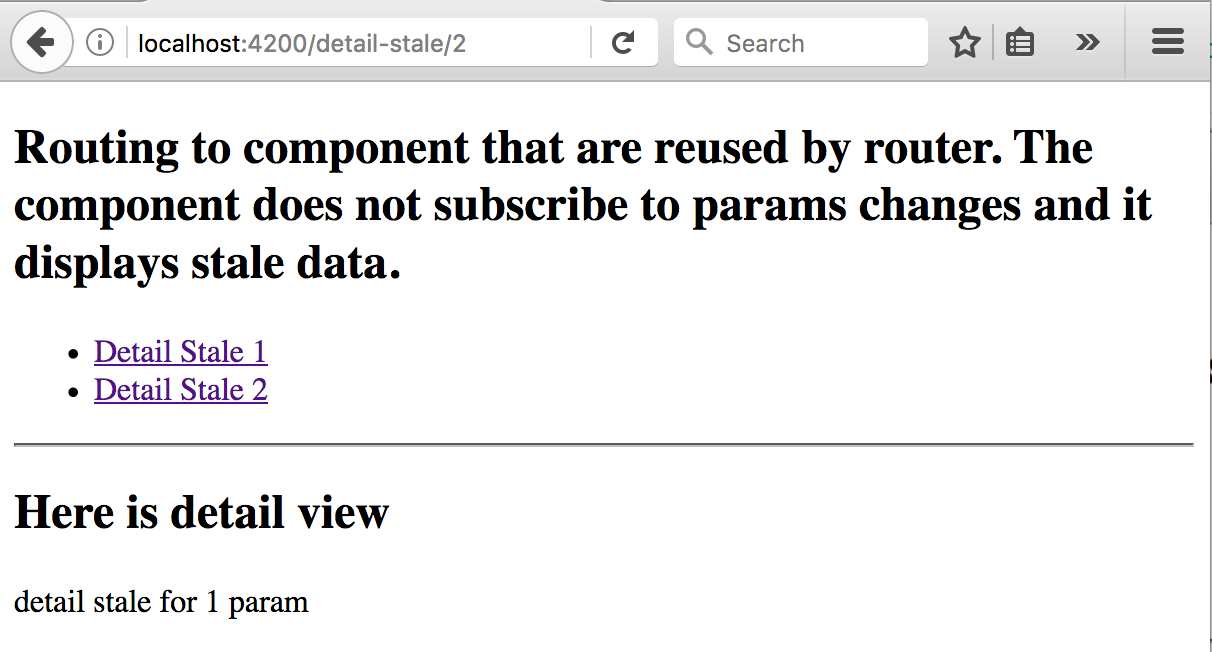
angular2 routing - Default route redirect not working for lazy loaded routes in Angular 2 - Stack Overflow