reactjs - Error: useRoutes() may be used only in the context of a <Router> component - Stack Overflow

How To Build a Redux-Like Store With React Context and Hooks | by Pubudu Ranasinghe 🦄 | Better Programming

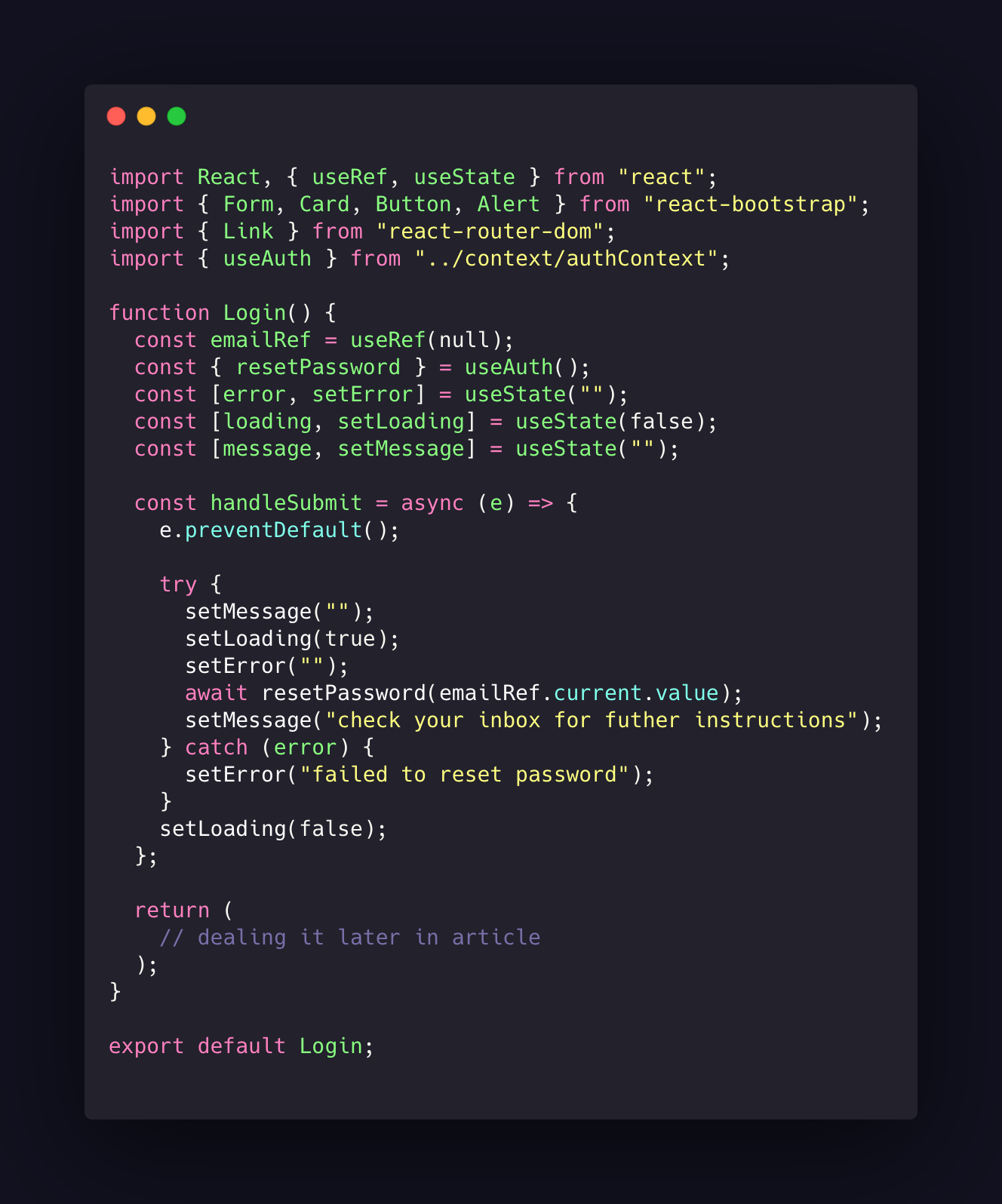
How to Set Up Firebase Authentication in React from Scratch | by Swayam Singh | JavaScript in Plain English

Error `Could not find "store" in the context` when adding context to the provider and connectedRouter · Issue #241 · supasate/connected-react-router · GitHub

How To Implement OIDC Authentication with React Context API and React Router | by Francisco Pastor | Medium
Warning: Failed Context Types: Required context `router` was not specified in `Link`. · Issue #1660 · remix-run/react-router · GitHub

javascript - Error: useLocation() may be used only in the context of a < Router> component. in react router dom 6 - Stack Overflow

javascript - Error: useLocation() may be used only in the context of a < Router> component. in react router dom 6 - Stack Overflow