Angular 2/Named Router outlet : Load a diffferent component when route param is available - Stack Overflow

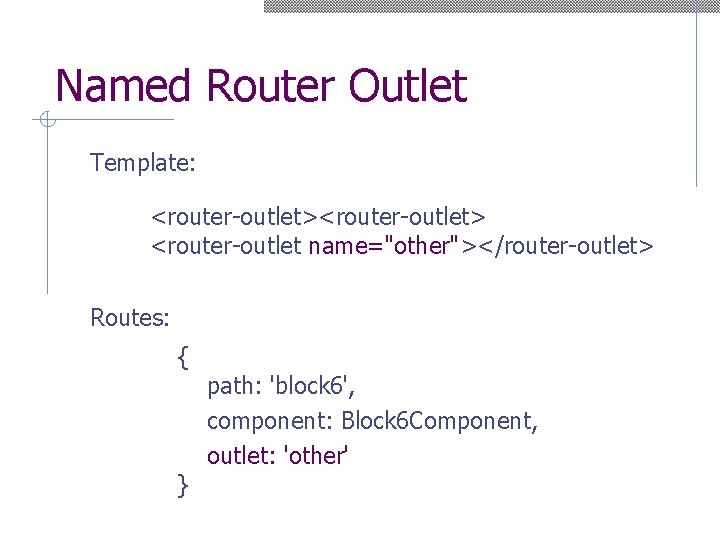
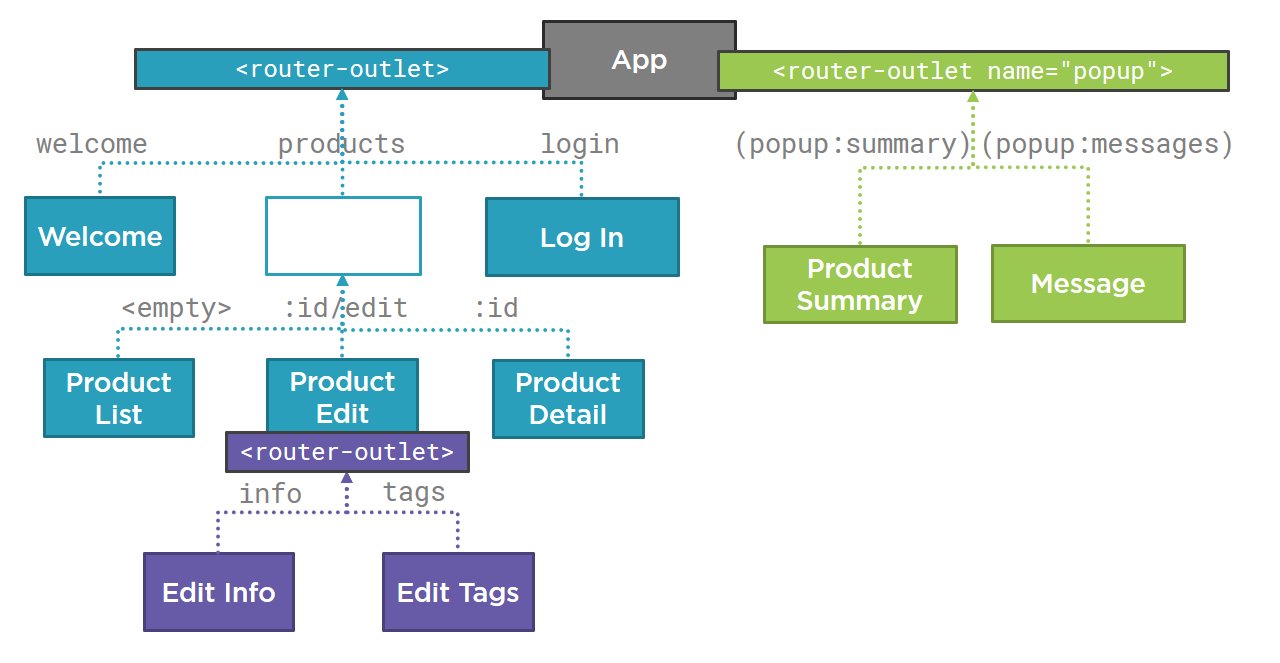
Deborah Kurata 🇺🇲🌻🇺🇦 on Twitter: "Turned in M9 of "Angular Routing" for @pluralsight. It's on secondary routes with named router outlets (in green). #Angular https://t.co/Y854GSO1M0" / Twitter

Lazy-Loading Router-Outlets: Named Router Outlets in Angular (Auxiliary Routes) | by Pradeep Singh Rawat | Time Machine | Medium