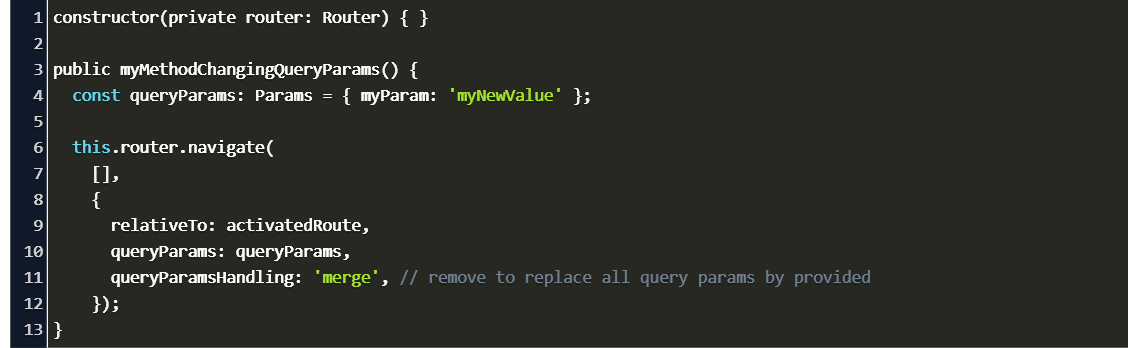
Query params overwrite each other when set at the same time via this.router. navigate() · Issue #37042 · angular/angular · GitHub
Angular 11 - router.navigate with queryParamsHandling 'merge' or 'preserve' does not preserve parameters · Issue #39803 · angular/angular · GitHub
Router navigate - option to trigger params subscription on navigating to same required parameters. · Issue #13166 · angular/angular · GitHub
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)